Hamura Saimin
Saimin tradition meets online convenience
Overview
I designed a responsive website for Hamura Saimin, a well-known Kauai restaurant that is loved by locals and tourists for its traditional Hawaiian noodle soup, saimin. The menu includes saimin dishes with wontons, barbecue pork, and popular sides such as BBQ sticks and shrimp tempura. They also serve a highly recommended lilikoi chiffon pie.
Problem Space
Humara Saimin is a small restaurant with a limited online presence. It has a maximum capacity of 35 customers and only accepts cash. Diners might experience long wait times, overcrowding, and difficulty finding an ATM. The absence of online ordering options and the inability to accept cards limit its ability to attract new customers and operate efficiently.
Role
User Research
UX/UI Design
Prototyping
Prototyping
User Testing
Timeline
4 Weeks
Year
2024
My Design Process
Research
User Interviews
Competitive Analysis→
Strategy
Affinity Mapping
Personas
User Flow→
Design
Lo-Fi Wireframes
Mid-fi Wireframes
Hi-fi Wireframes
Visual Identity→
Testing
Usability Testing
Hi-fi Prototype
IterationResearch Goal
Research
Research Statistics
User Interviews
I want to understand customers and potential customers' pain points and needs when interacting with the current website to optimize its online presence and attract new customers.
Total Research Duration
The research phase spanned two weeks, involving 20 hours of interviews and a competitive analysis.
Participants
I conducted five interviews each interview lasted 30-45 minutes.
I interviewed people from Kauai, neighboring islands, and the mainland about their experiences with Hamura, their pain points, and what they look for in a restaurant's website.
Restaurant website reviews are crucial for assessing food quality and discovering standout dishes.
“Reviews and ratings are the top things I look at. It's important because if the reviews are bad, I don't need to delve deeper into their website.”
Participants would use an online ordering system to avoid waiting for a table and dealing with busy phone lines.
“Online orders would help me, especially when I'm doing a lot of tasks for the day and don't have time to wait for a table.”
Current Site
Based on user interviews, the current website design could offer a better user experience. Here are some issues they highlighted.
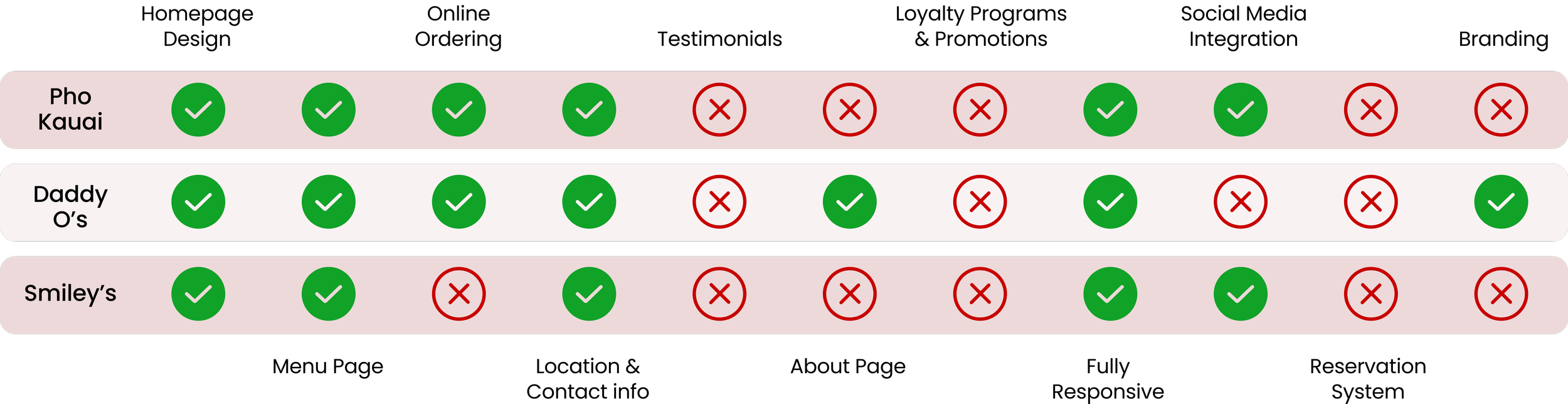
Competitive Analysis
Instead of comparing saimin restaurants across the island, I chose to compare restaurants near Hamura's, as users will likely compare based on their current location.
To make Hamura Saimin's website stand out, we need a comprehensive menu, an engaging "About Us" section, customer reviews, online ordering, and social media integration. The website should be easy to use, accessible on mobile devices, and display contact information and operating hours.
Strategy
Affinity Mapping
I used affinity mapping to categorize similar patterns and insights from the data collected during user interviews, which helped me identify common themes. In total, I was able to establish 5 themes.
Personas
Based on the data collected from affinity mapping and additional research, I created two separate personas: one for a local and one for a tourist.
Click to enlarge image
HMW Statement
How might we create a user-friendly online ordering system that streamlines the process for busy residents?
How might we highlight customer reviews, images, and pricing details to build trust and credibility for potential new customers?
User Flow
The user flow consists of three tasks:
Locate the About page
Place an Order
Payment Process
Here’s the flow chart for placing an order, one of the most important features of the site.
Design
Lo-Fi Wireframes
The low-fidelity wireframes for this responsive website included versions for both desktop and mobile. I prioritized exploring different layouts for the important pages as well as functionality.
Mid-Fi Wireframes
I turned to mid-fidelity wireframes for a more detailed and realistic representation of the final product, allowing for more accurate user testing and clearer stakeholder understanding.
Visual Identity
I maintained the red color from the logo but opted for deeper shades to evoke a warmer feel. The color palette revolves around the red hue, incorporating maroon, gold, and saffron. These colors represent good fortune, joy, and celebration in Asian culture. Regarding typography, I chose Oscine for headers to distinguish sections and Gotham for the body text.
Hi-Fi Wireframes
After the initial testing, I added the visual identity to the wireframes and made the revisions. We were ready to prototype.
Testing
Usability Test Goals
Participants will be given scenarios and tasks to validate high-fidelity prototypes and identify confusion or errors.
Identify any challenges that may arise when performing a task
Seek feedback for working on iterations
Key Findings
I conducted two rounds of testing, with 5 participants in each round. Here are the key findings from the first round of testing:
20% mentioned that the "1 Item in order" CTA was not confusing, but to be clearer, it might be better if the CTA text was either "Cart (1 Item)" or "View your order (1)."
20% were confused because they could access all parts of the website while in the middle of placing an order. They suggested limiting the options and removing the navbar.
Key findings from round 2:
20% who visited the menu page, clicked on "Special Saimin" because they expected to be able to place an order from that page. Eventually, they went to the online order page through the banner at the bottom.
20% wished the search bar or category worked because that was their immediate reaction.
20% mentioned that they could see the price at the bottom after adding the Special Saimin. However, the original price was not indicated once they added the wonton to their order.
20% mentioned that in the payment section, they noticed each option had a payment type near the radio button, but there was nothing for the credit card option.
Iterations
Sticky "Order Online" button & Adding original price
First round iterations:
I've added a sticky "Order Online" button at the bottom of the menu page. This makes it easier for users to quickly navigate to the Order Online page after finding a dish they like.
The original price is shown on the red button. When users add extras, the price changes. Users want to see the original price even after adding extras to compare with the current price and make informed decisions.
Categories & Search are active in the prototype
Final Designs
When users want to find a specific dish, they can quickly locate it by using the categories or the search feature, which enhances usability and efficiency.
Presenting the final designs for Hamura Saimin's responsive website! I've created a visually stunning and user-friendly website that perfectly captures the essence of this beloved Kauai restaurant.
The Results
The Impact
Personal Takeaways
What’s Next?
Users had a positive experience using the online ordering system and expressed how convenient ordering through a mobile device is. 40% noted its similarity to other online ordering apps, making it easy to use.
The key is to prioritize the needs of the users. For example, I referred to the personas when I needed clarification about which device to focus on for this project. This method helped me decide to concentrate on the mobile device, as it is probable that users will be out and about, exploring the island or running errands, where they won't have access to a computer.
Introduce a merch page since T-shirts and hats are already available in-store. I would also explore a loyalty program, which would benefit the locals by incentivizing them to return.